
APM | UI + Motion

Shipped to development December 2020
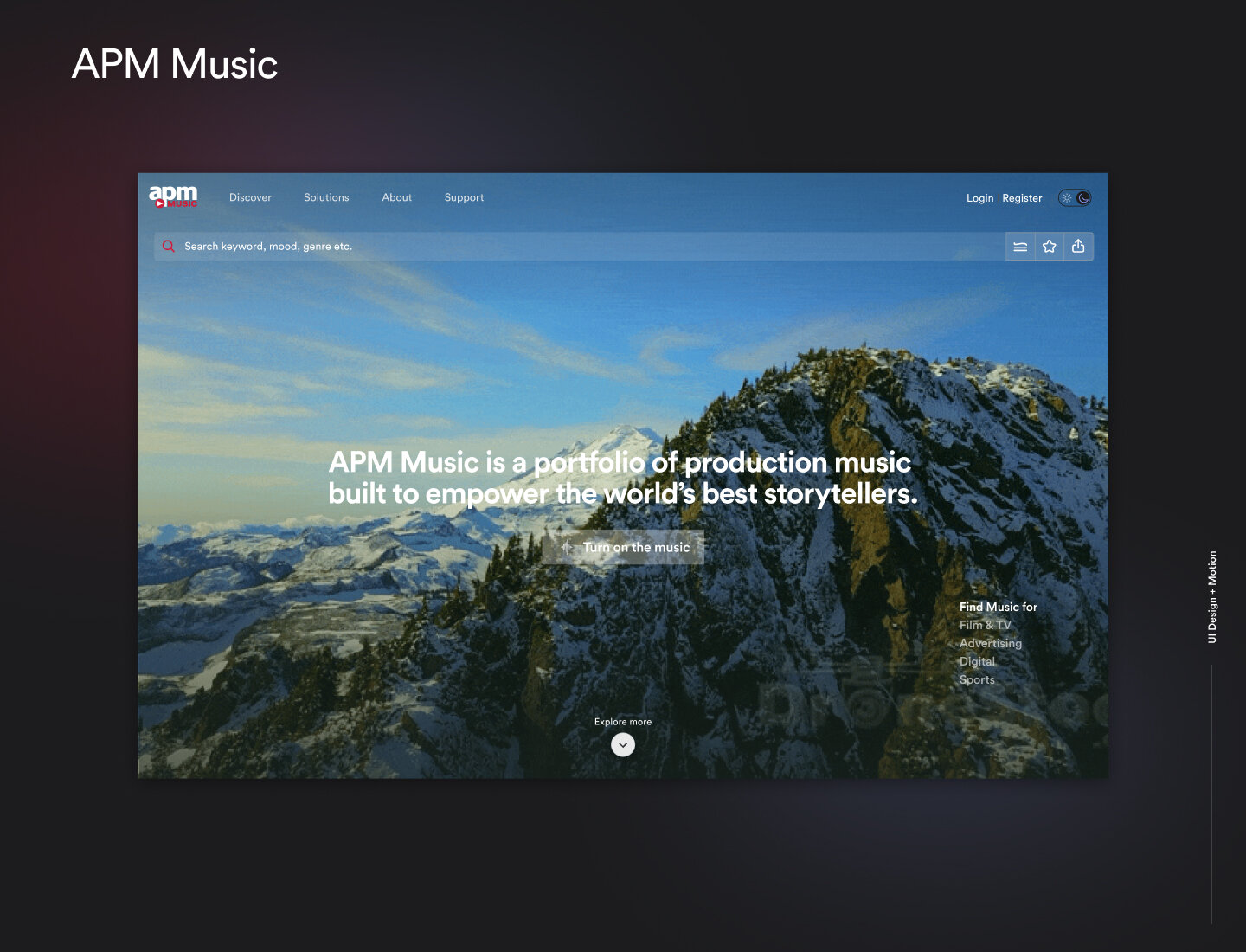
APM Music is the world's leading creative music house and production music library, renowned for the unique quality and range of their music.
APM was one of the first enterprise-level companies that I had the pleasure of working with long-term. I joined the project halfway through, after the initial UX and Visual Design had been created by our agency. The majority of my role consisted of working client-facing, both presenting my work to their executive team, as well as working collaboratively with their in-house team.
There were numerous problems to solve on the UI side, as the site had evolved beyond the initial scope of what was mapped out by our UX team. There were numerous stakeholders involved, so business goals were consistently evolving throughout the course of the project. In addition, their software is a highly complex b2b/SaaS site - so one small change often triggered a cascading amount of additional changes.


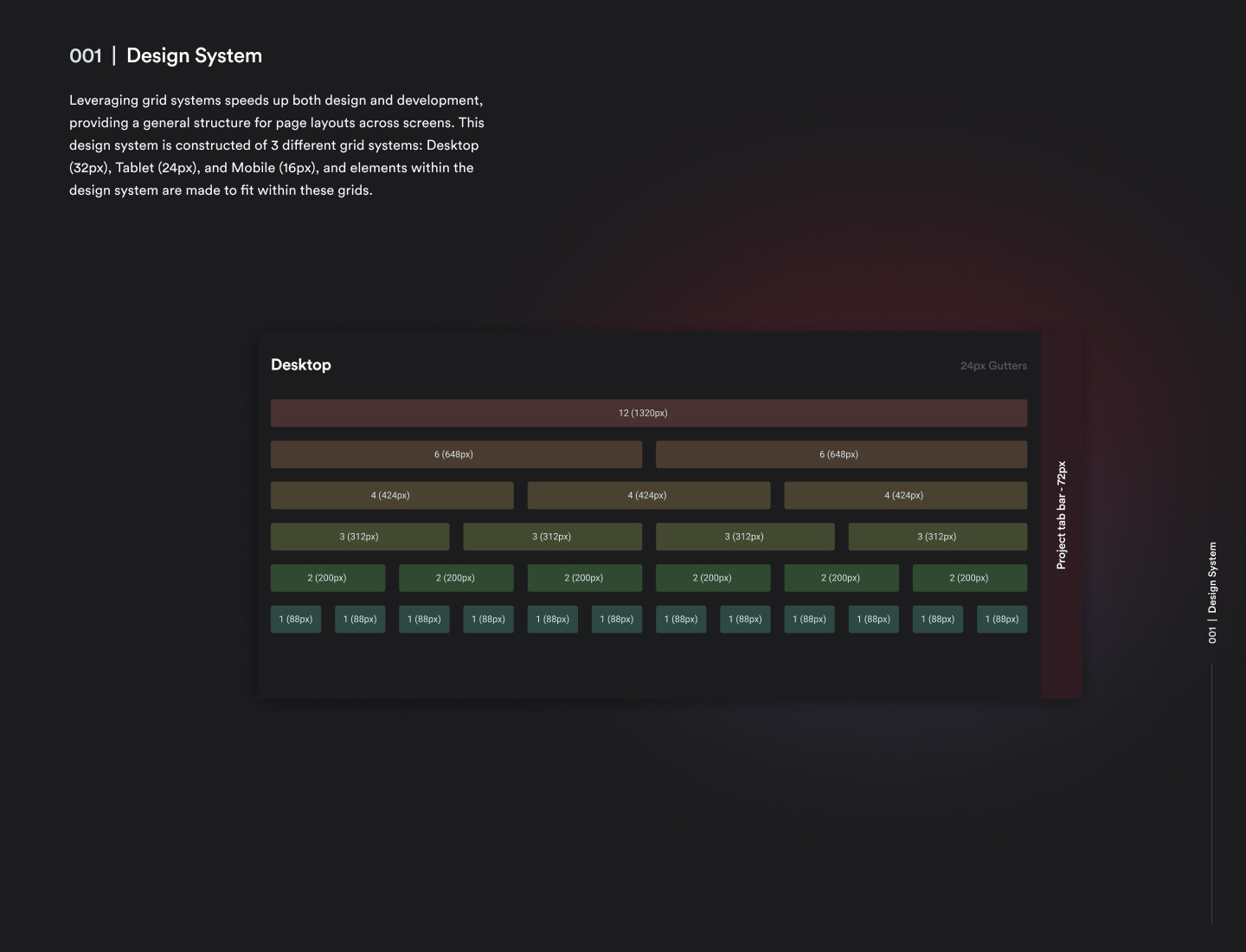
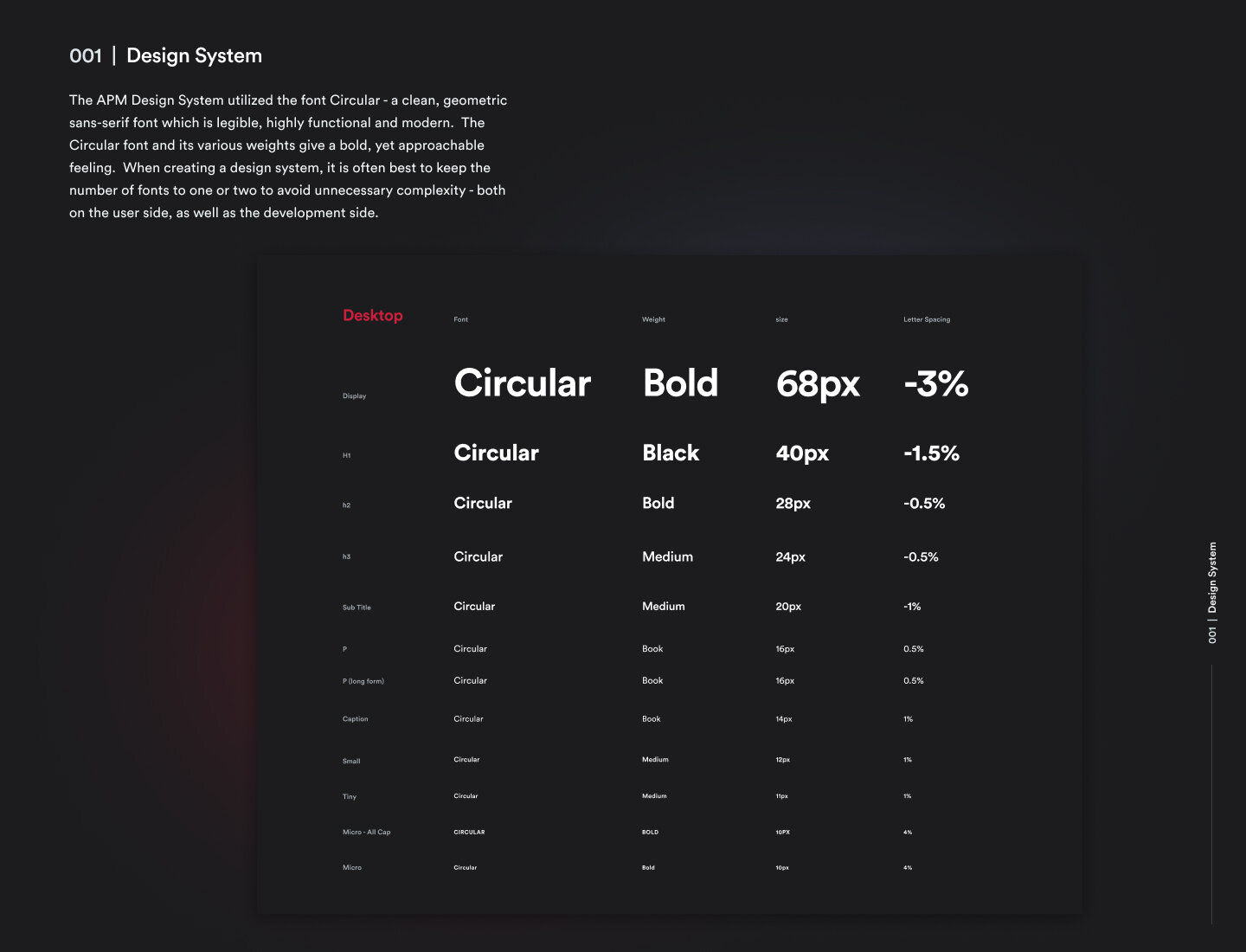
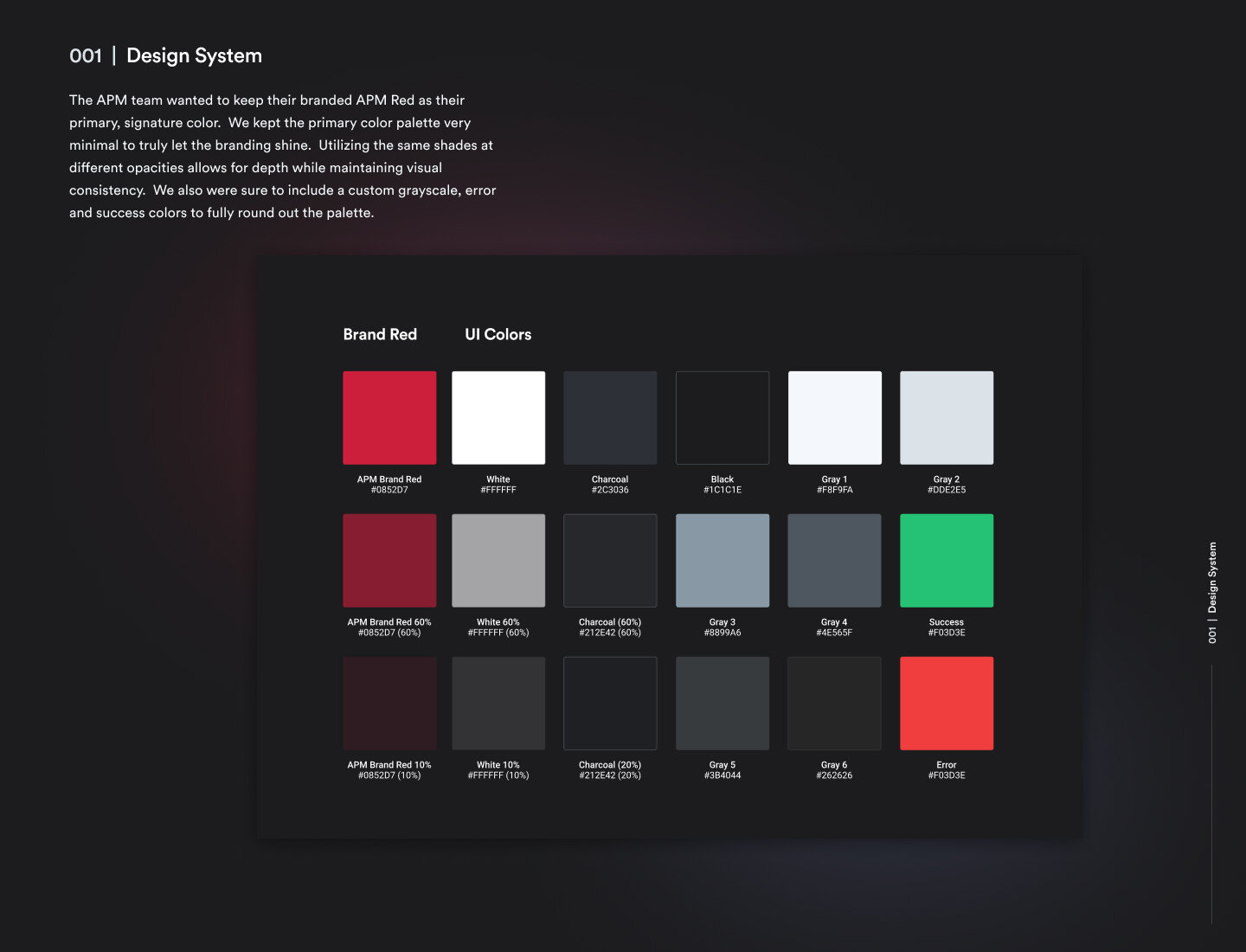
Our agency team created a robust design system for their new site design - I was responsible for not only contributing to that design system, but also maintaining and documenting it as well. Because the process was deeply iterative, this was no small feat keeping up with all of the changes overall - but I also had to be diligent to ensure that everything in the design system was up to date on the atomic level as well.
While I believe there is not just one way to build a design system, I learned how to adapt this specific design system and its components into a more streamlined workflow that would allow me to keep up with the continuous revisions. Additionally, at times there were other designers on the project who needed to utilize the design system, so I was sure to be highly communicative and transparent about where we were at - both in real-time via Slack, Figma, as well as in my documentation and notes.



My role as the UI designer put me in the position of defending design decisions and championing for the users - in this case, it was not only APM’s internal music directors, but also potential new customers, the latter of which would be more accustomed to more conventional UX design patterns and consumer-facing software, such as Spotify or Universal Music.
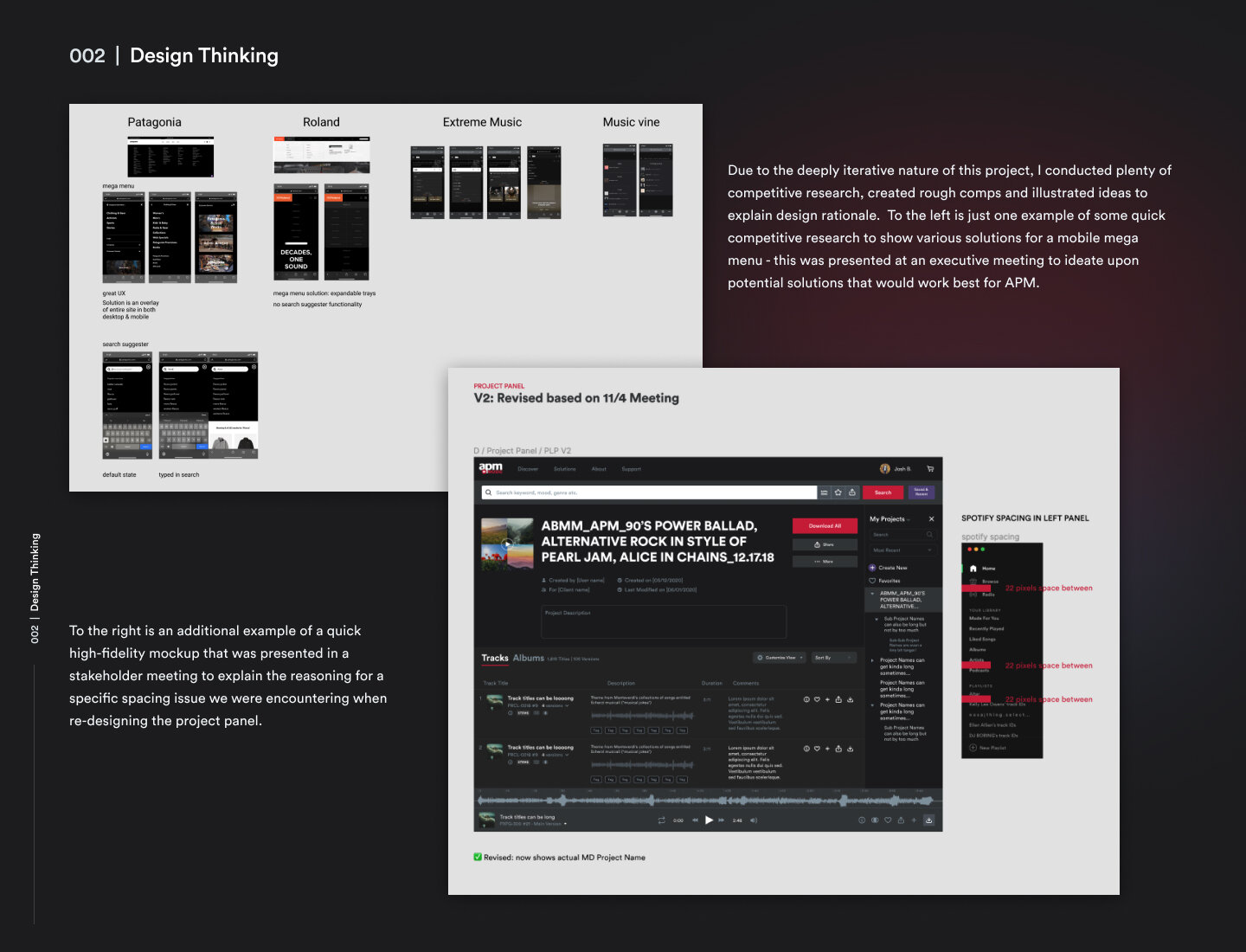
While I always presented the changes requested, additionally I made sure to present alternative, elegant design solutions that had the user’s needs in mind. I often did a competitive analysis of both direct competitors such as Extreme Music, as well as consumer-facing products that were not music related - like Patagonia. With each presentation, my goal was to present and articulate the best options to proceed with, and the reasons behind why a particular solution may be best.


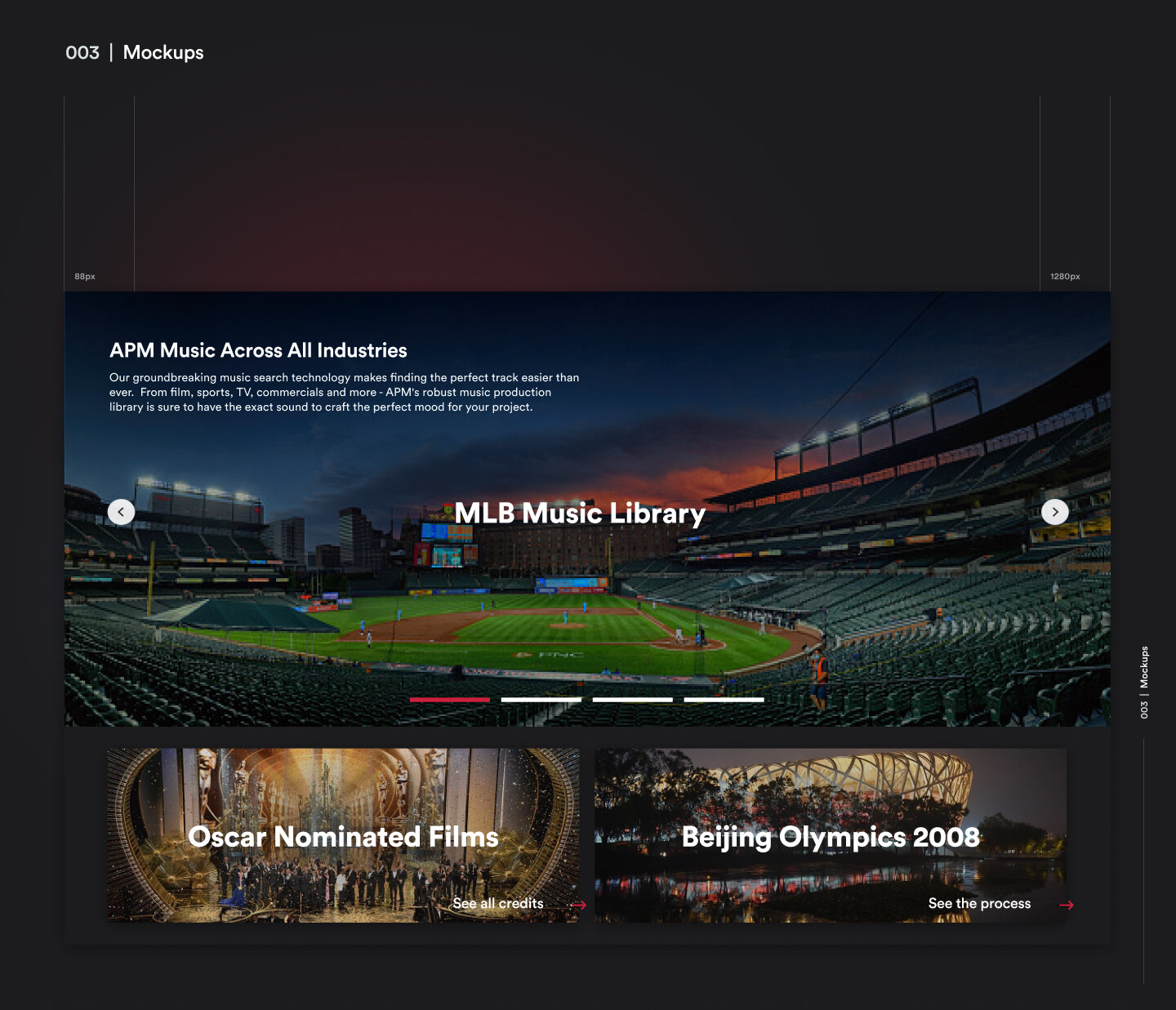
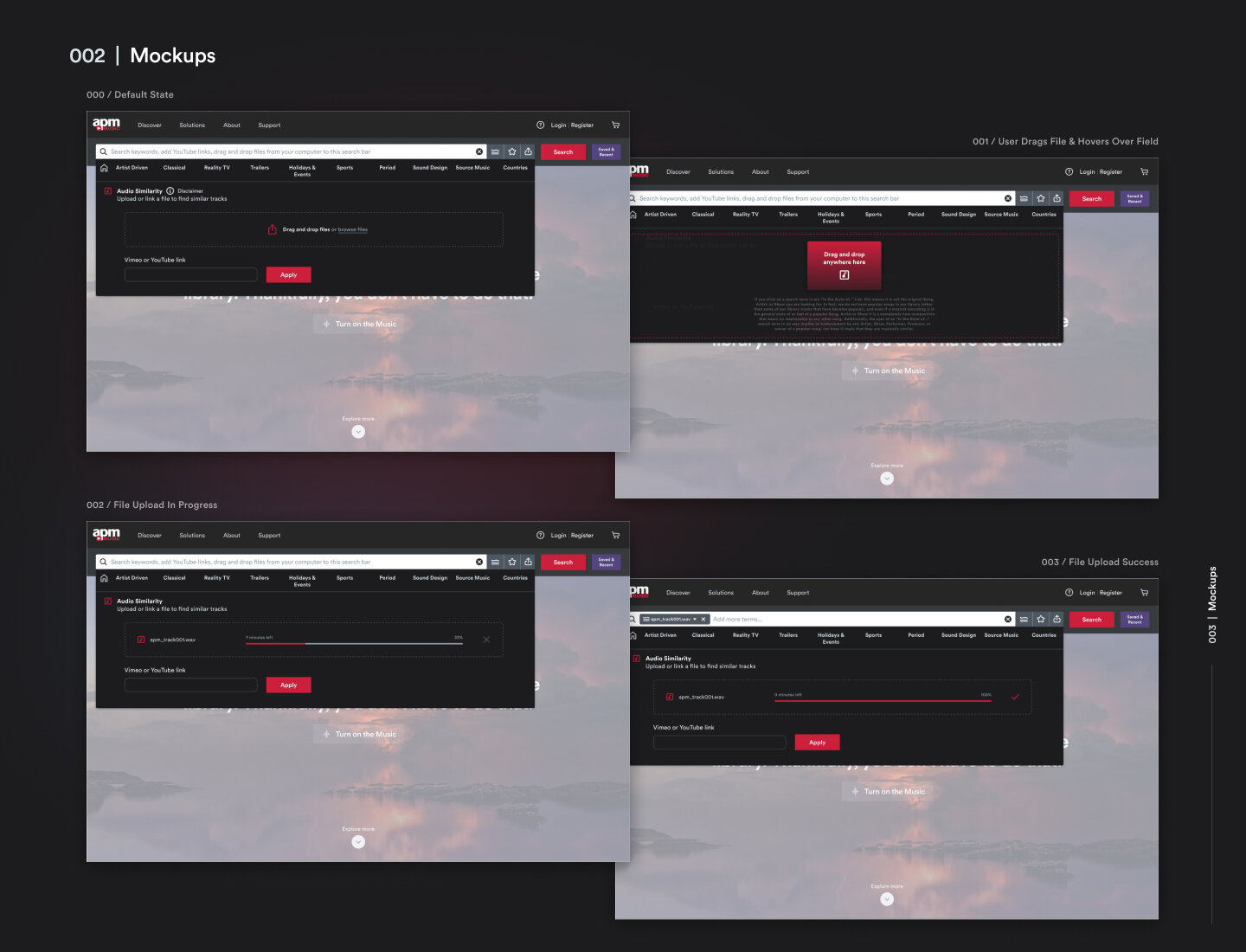
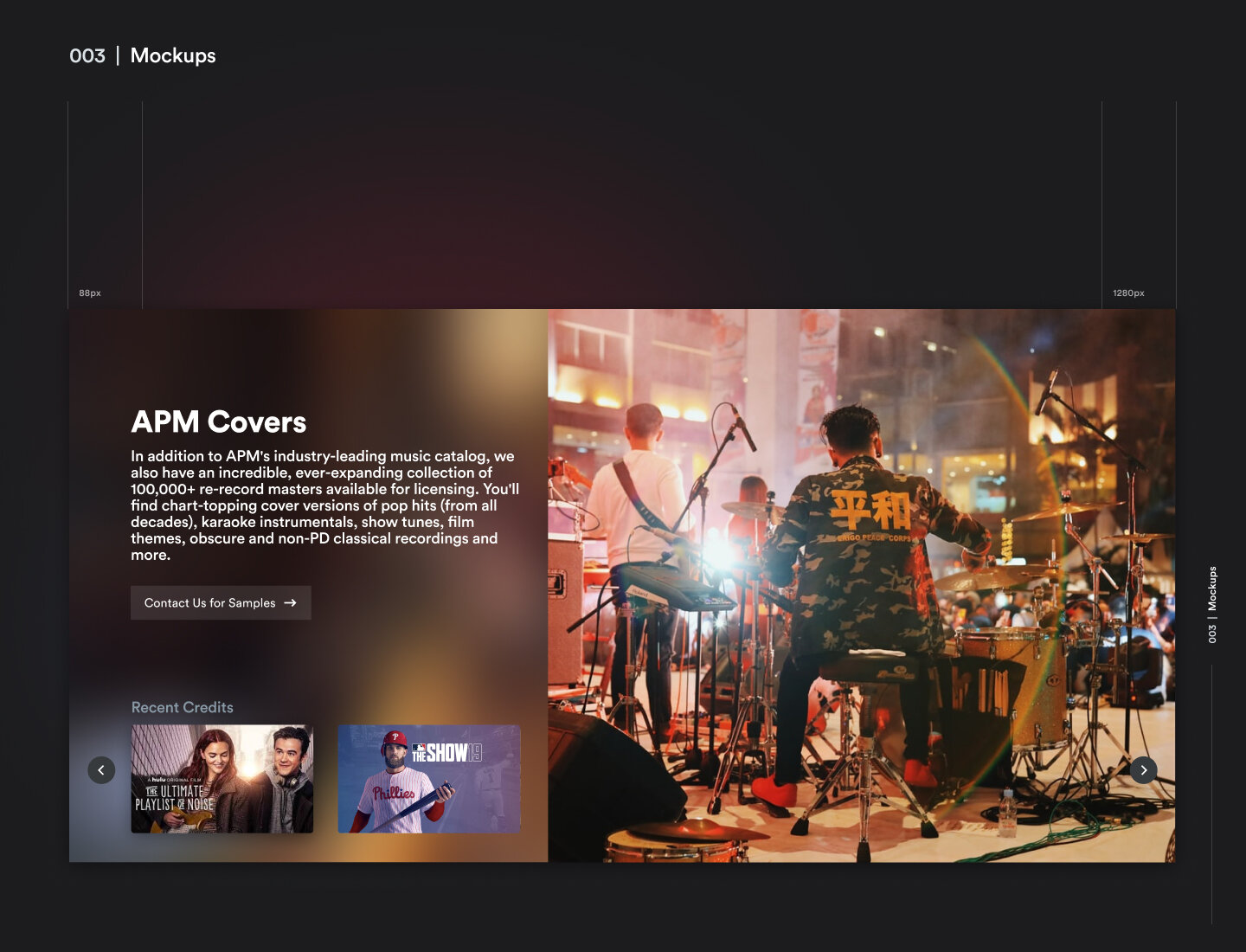
Throughout this project, I created countless high-fidelity mockups - even if they were merely sketches to show an idea. I found that while wireframing can be helpful when first mapping out a project or site, high-fidelity mockups often are best when communicating with clients or external teams. The polished, finished look leaves little room for guesswork or misunderstanding. Additionally, I often would create high-fidelity flows for complex interactions, to ensure understanding of how an entire user flow would actually look and function.


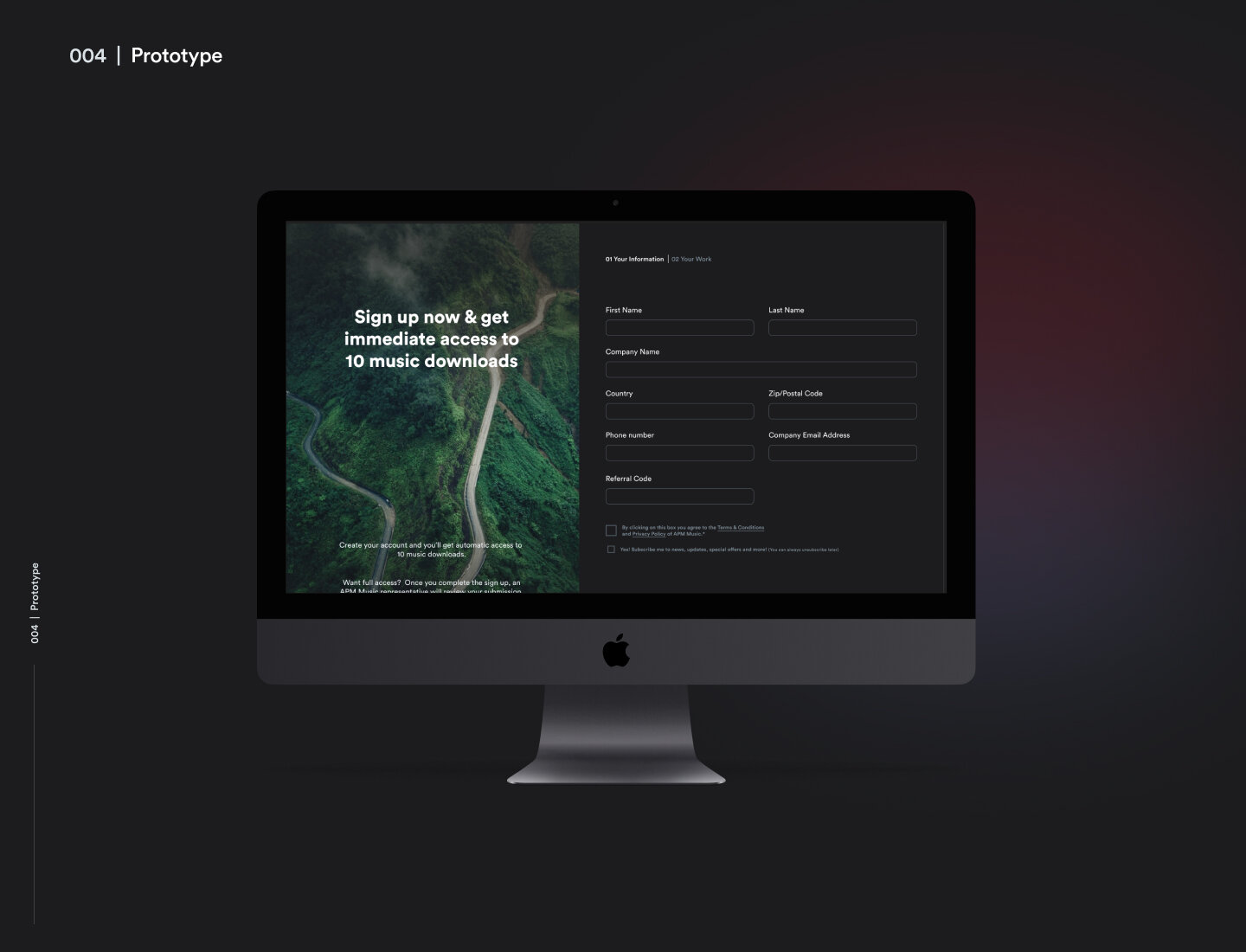
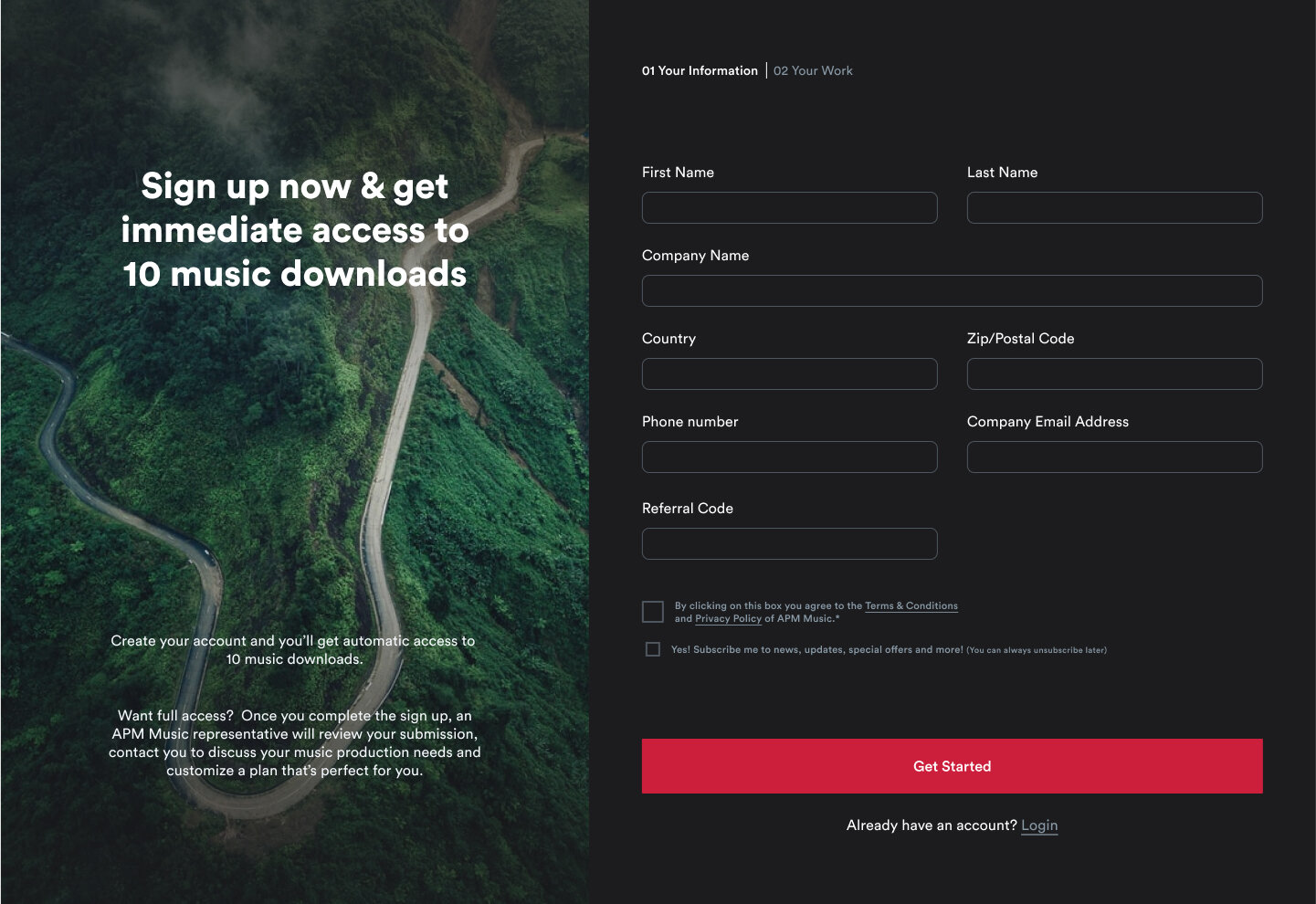
Lastly, once all of the UI and user flows were finalized, I moved on to creating additional motion design elements - such as interactive, high-fidelity prototypes and animations. Utilizing After Effects in conjunction with Bodymovin/Lottie allowed me to create development-ready assets at hand off, saving their in-house development team approximately 94% less time manually coding the animations themselves.
Working with Bodymovin and Lottie has been interesting in terms of creating web animations - most of the robust selection of effects that After Effects is known for, are not supported by these plugins, and therefore I’ve had to create workarounds to achieve the same visual effects, using more manual techniques.


The loading animation below is an example of a motion piece utilizing AE/Bodymovin/Lottie. Using the colors in the design system, plus accounting for the technical constraints of exporting via Bodymovin, this animation went through a couple rounds of iteration in order to achieve the right look and feel, while still being a clean JSON hand-off to their Development team.

While I joined this project midway through its development, I found the experience to be enlightening in terms of nuances in UI design patterns and user interactions themselves, as well as gaining a deeper understanding of working with enterprise clients. This project helped me grow and feel comfortable presenting my work to all different stakeholders - including the executive level. Not only that, but I learned how to better articulate defending design decisions on behalf of users - which ultimately as designers, are our most important stakeholders.